1. Configure your project
In this step, you'll import the starter project and add the Apollo Kotlin SDK to it.
Clone the starter project
git clone https://github.com/apollographql/apollo-kotlin-tutorialcd apollo-kotlin-tutorial/compose
The starter project is in the start folder.
At any time, if you want to view a completed version of the project, open the project in the final folder.
Open the 'start' project in Android Studio
Android Studio will take some time to index the contents of the project. Take some time to look around. You should see 3 files:
LaunchList.ktis the first screen. You will display a list of launches there.LaunchDetails.ktwill display details about a launch and give you the opportunity to book a seat.Login.ktwill allow you to log in before booking the seat.
Now build and run the project.
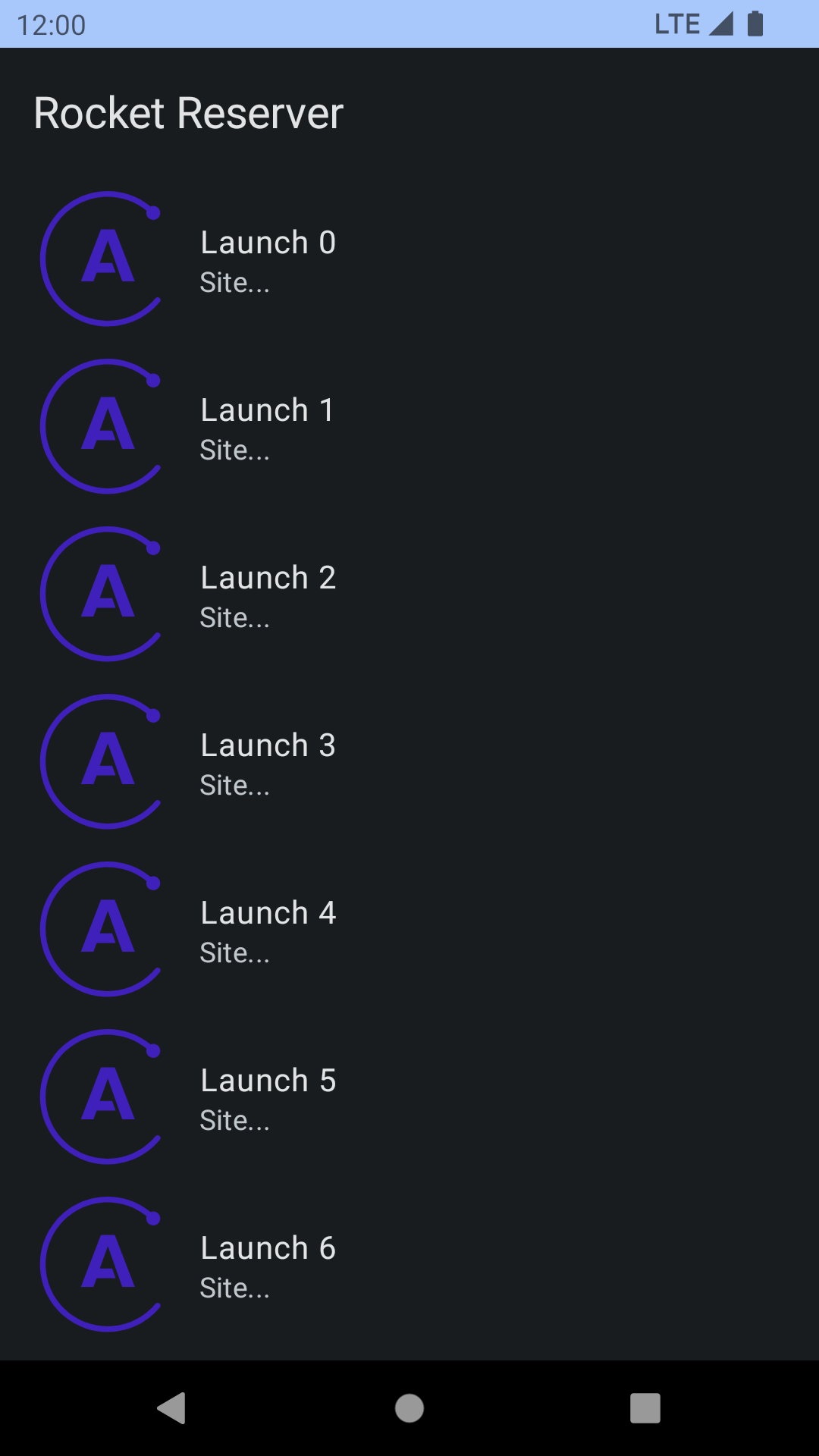
You should see a list with static placeholder data:

Now let's add Apollo Kotlin to the project.
Get the latest version of Apollo Kotlin
You can find the latest version of Apollo Kotlin from the GitHub releases page. It is also displayed at the top of the apollo-kotlin repo.
This tutorial uses 4.0.0-beta.7 because it is the latest version at the time of writing. Feel free to use a more recent version if one is available.
Apply the plugin
Apply the Apollo plugin in app/build.gradle.kts. There are two build.gradle.kts in the project. Make sure to use the one in the app directory this time. The Apollo plugin ID is com.apollographql.apollo3.
plugins {id("com.android.application")// ...id("com.apollographql.apollo3") version "4.0.0-beta.7"}
The plugin contains the compiler that will generate models from your queries when you build your project.
Configure the Apollo Gradle plugin
Configure the Apollo plugin to specify the package in which the Kotlin files will be generated. Put this at the end of app/build.gradle.kts:
apollo {service("service") {packageName.set("com.example.rocketreserver")}}
Notice the service block: Apollo Kotlin supports configuring several services, which is useful if you have several GraphQL endpoints. In this tutorial there is only one, so you can name it anything you want (here we call it "service").
Add dependencies
Now add apollo-runtime to the list of dependencies. This is the code that executes queries and parses responses.
dependencies {// ...implementation("com.apollographql.apollo3:apollo-runtime:4.0.0-beta.7")}
Android Studio will display a yellow banner, A project sync may be necessary for the IDE to work properly. Click Sync Now.
If everything goes well, Apollo Kotlin is now added to your project. Next, you will add the GraphQL schema to the project.